C’est probablement le billet le plus long que j’ai écrit. Aussi réduirai-je l’introduction à sa plus simple expression : mon téléphone est devenu un petit bureau portatif. Je l’ai partout avec moi et je travaille partout. Avec mes 100 applications préférées, ma vie de prof a été grandement facilitée. J’ai tenté de classer ces apps (sur Twitter, je suis tombé pour la 200e fois sur ce tableau périodique d’apps et j’ai voulu faire le mien). J’ai vite compris la vanité d’une telle entreprise. Au moins aurai-je essayé.
S’éclairer
Commençons avec la lumière. Et oui ! Quand il est question d’éducation, il est question de lumière (héritage révolutionnaire). « Mehr licht » disait Goethe… Mon bureau est éclairé automatiquement avec des ampoules Hue. Et j’aimerais bien éclairer un jour ma salle de cours ainsi. On pourrait même les programmer pour transmettre certaines informations. Bon, ça aurait un côté Pavlov.
Écrire
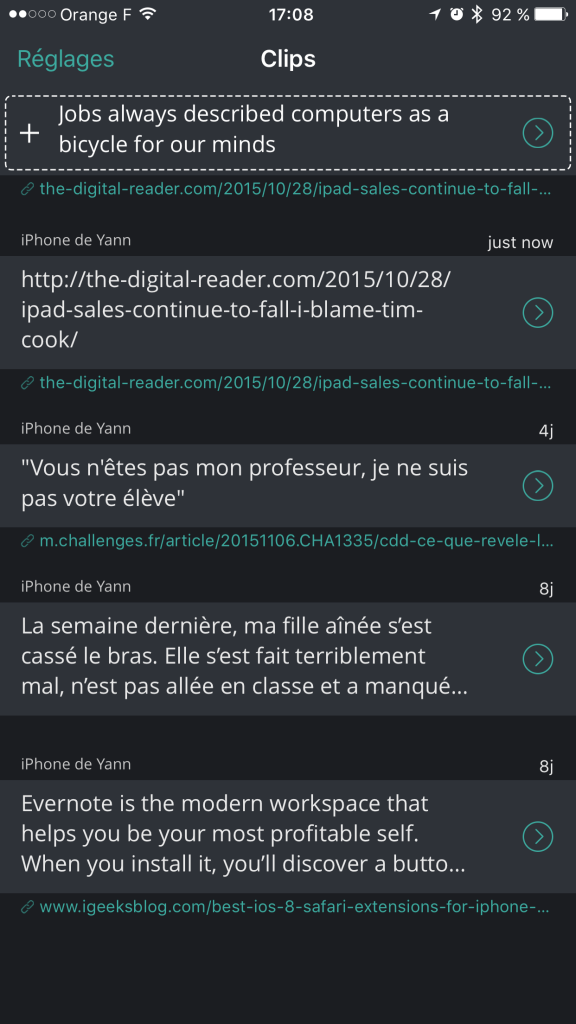
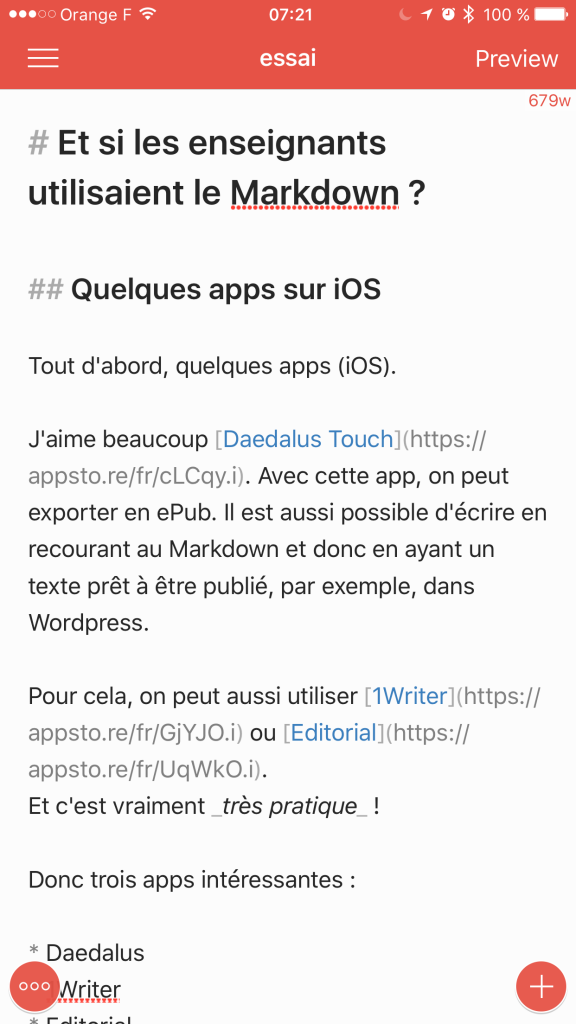
Tous mes articles de blog sont désormais écrits en Markdown avec 1Writer. Comme je recours beaucoup au copier/coller (des liens, des citations…), j’utilise Clips.
Ensuite, je publie sur WordPress.
Il est bien rare que j’ai à copier des textes à la main (je les trouve sur Wikipédia), mais parfois il faut le faire. En ce cas, je m’aide d’un OCR. Prizmo est parfait.
Pour des documents un peu plus complexes (créer une infographie par exemple), j’utilise Pages.
Je note beaucoup d’informations (les notes de mes élèves, les compétences, des informations de vie scolaire…). Donc feuille de calcul oblige : Numbers
Traiter des données par les nuages de mots peut être très instructif : un texte littéraire, une copie d’élèves. On fait ainsi apparaître des champs lexicaux ou des répétitions. À cet effet, j’utilise Wordsalad.
Pour créer des livres comprenant un contenu multimédia, j’utilise ou mes élèves utilisent Bookcreator ou Creative Book Builder.
En classe, PC en rade ce matin. On branche l’iPhone sur le vidéoprojecteur et on dicte le cours… avec Siri. pic.twitter.com/ZJbAqxx7kP
— Yann (@yannhoury)
Avec Evernote, je note (et annote) tout. Absolument tout. Je l’utilise aussi avec les élèves qui l’utilisent également comme cahier numérique. On partage des documents, on tchatte pour expliciter certaines consignes, on écrit au tableau (y compris avec Siri)…
Pour ces derniers, afin de les intégrer à Evernote, on peut recourir à Evernote Scannable.
À propos de prise de notes, Paper 53, cette belle application de dessin, est merveilleuse. C’est aussi très pratique pour gribouiller un schéma et expliquer deux ou trois choses.
L’homo numericus est bardé de mots de passe. Je les range préciseusement dans mSecure.
Transmettre
Je transmets des infos, des liens aux parents par le biais du papier. Je transmets lesdits liens en créant des QR-Codes avec ABC-QR.
Comme les QR-codes qui enrichissent le papier, la réalité augmentée offre cette possibilité de compléter le papier et de transmettre des informations. J’utilise Aurasma. La réalité augmentée est un magnifique moyen d’ajouter du contenu numérique aux objets (comme les livres), ce que l’on fait avec les fiches de lecture.
Nouveau projet : on exploite la réalité augmentée au CDI pour faire des fiches de lecture avec les élèves. Essai. pic.twitter.com/zdDnNO2TMb
— Yann (@yannhoury)
À propos de papier, si vous n’avez aucun matériel (sauf le vôtre bien sûr). Utilisez Plickers. En quoi est-ce transmettre ? Eh bien je transmets des informations par des quiz qui sont un tremplin vers la connaissance, une première étape vers la construction d’un savoir.
Réseaux
Twitter est pour moi le roi des réseaux. C’est une vraie salle des profs, une vraie place publique comme il devait y en avoir dans la Grèce antique.
Pour voir qui vous suit, qui ne vous suit pas, il y a Crowdfire.
Si vous avez la mémoire qui flanche, et que vous aimez que le numérique comble les possibles trous, il existe Timehop.
Et si vous avez été absent et que vous voulez voir quels sujets importants vous avez manqués, pensez à Nuzzel.
Il n’y a pas que Twitter, il y a aussi Facebook, Linkedin, Google +. Je ne l’utilise pas beaucoup, mais si Twitter vient à devenir insupportable, songez à Ello, ce réseau sans publicités.
Si vous voulez éduquer vos élèves aux réseaux, on peut se servir d’Edmodo. C’est très bien pour créer une correspondance entre deux établissements aux deux bouts de la terre, et cela dans un environnement clos.
Et si vous avez besoin de discuter avec vos collègues pour élaborer des projets collaboratifs, Hangouts est extraordinaire.
Lire
Qu’est-ce qu’on peut lire sur internet ! Ne serait-ce que sur les réseaux sociaux.
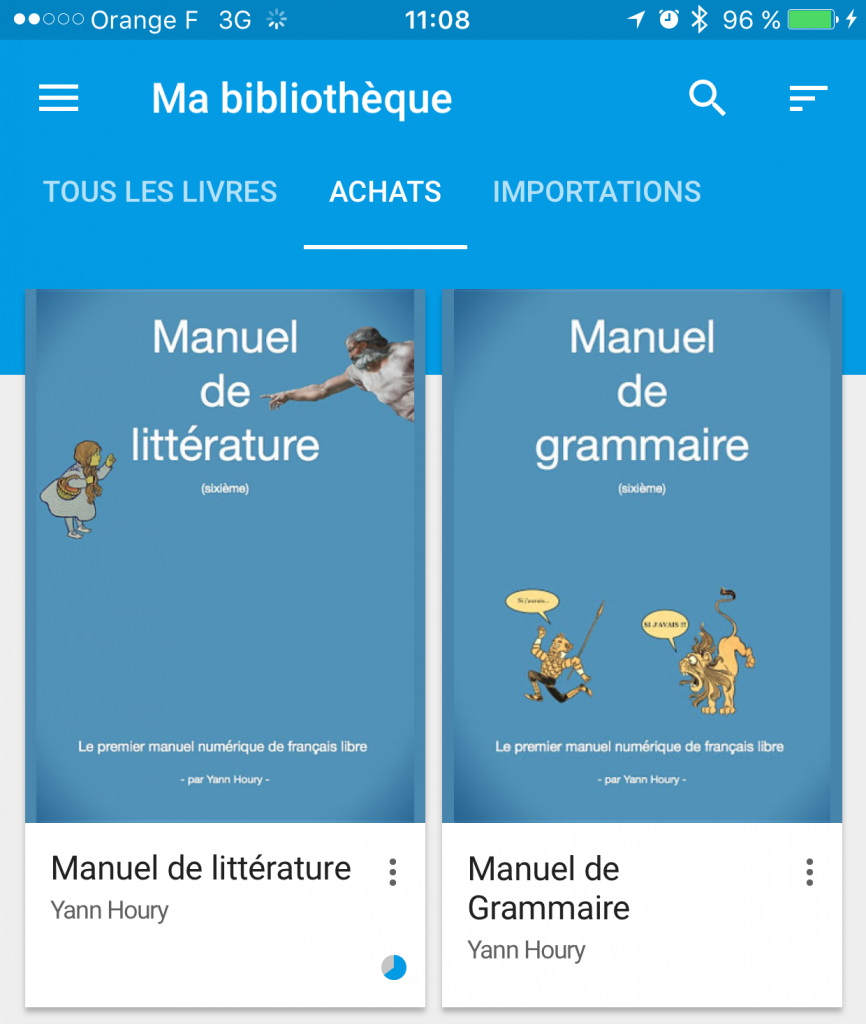
Il y a aussi les livres. J’adore ma liseuse et donc je retrouve mes livres sur mon téléphone avec l’app Kindle et Play Livres.
Je consulte tous les matins mes flux RSS (ne serait-ce que pour trouver ma dictée du jour) avec Reeder. N’oublions pas l’inévitable Flipboard.
Pour tous les beaux articles que je veux garder, trier ou annoter, il y a, entre autres, Instapaper.
Je surfe donc sur le web via les réseaux ou les trois dernières apps que je viens de mentionner, j’utilise aussi Puffin Browser Pro qui « lit » le Flash. J’aime aussi beaucoup Google App, car j’aime beaucoup la reconnaissance vocale.
Dictionnaires
Qu’il s’agisse de mieux écrire ou de mieux comprendre ce qu’on lit, les dictionnaires sont les indispensables de mon téléphone : Antidote, le Littré, le Dictionnaire Anglais / Français (qui n’a pas mis son application à jour depuis 2013), l’Oxford Advanced Learner’s Dictionary, le TLFi, le Petit Robert (mais qui est disponible, hélas ! sur le seul iPad), iTranslate et enfin Visual Dictionary.
Programmer
Dès qu’il s’agit de code, la belle app de Panic m’est indispensable, Coda.
N’oublions pas deux apps qui permettent de faire énormément de choses : le précieux IFTTT qui permet de programmer et automatiser certaines petites tâches (IFTTT = If this then that). Par exemple, mes tweets favoris sont automatiquement envoyés dans Evernote prêt à être triés et archivés.
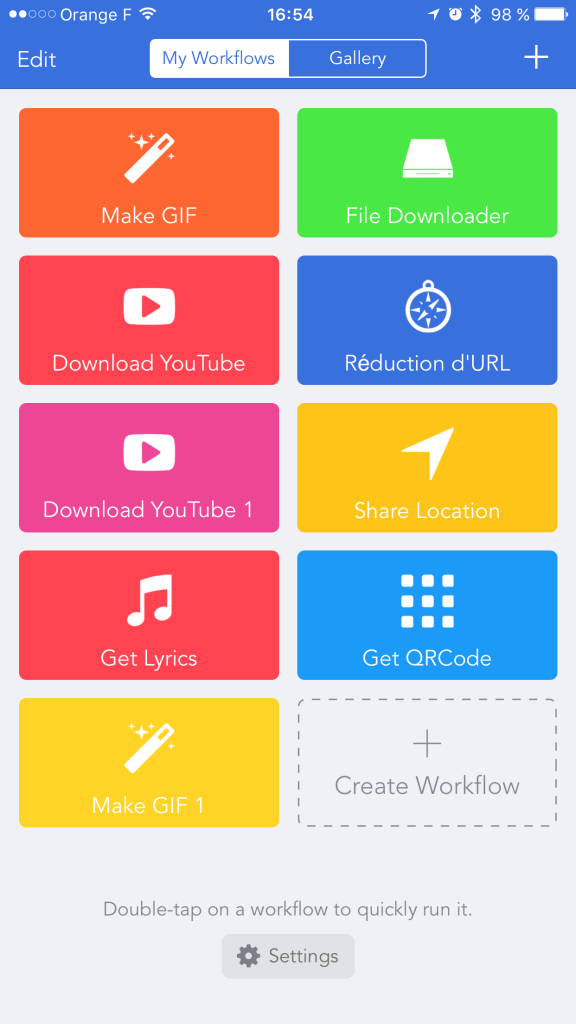
Plus puissant, on trouve Workflow. On peut, par exemple, programmer un petit « script » qui, une fois lancé par le biais des extensions, ira télécharger une vidéo YouTube.
S’organiser
Comme l’organisation n’est pas mon fort, j’ai une grande utilisation des apps qui suivent.
Wunderlist permet de faire des listes (merveilleuses), de créer des rappels et même de les partager (les listes pas les rappels) avec une personne qui peut aussi les compléter ou les modifier. Note pour moi-même : à essayer avec des collègues.
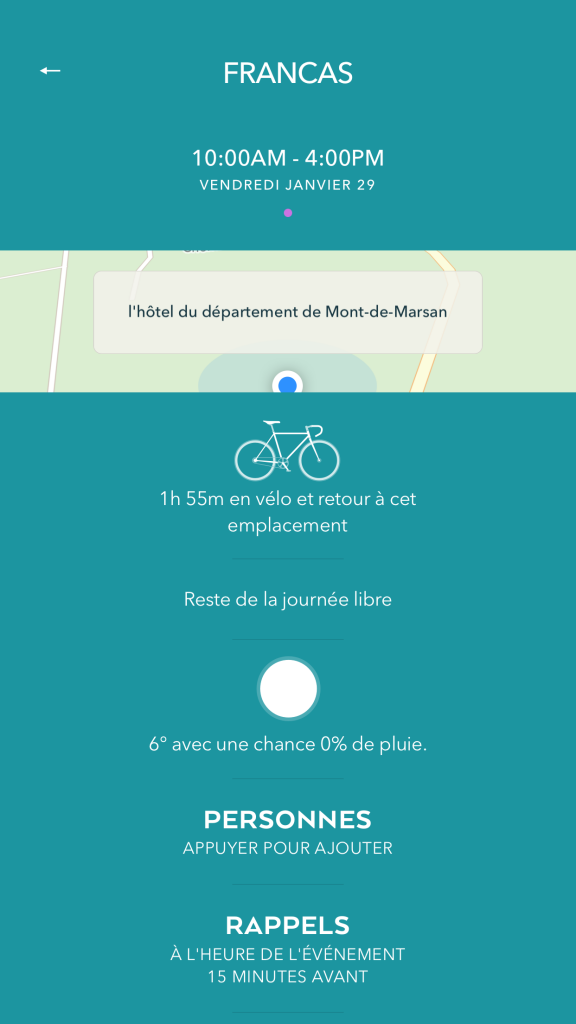
Mon nouveau calendrier s’appelle Timepage. Il est beau et il affiche plein de jolies choses dans les événements inscrits à mon calendrier : la météo ou le temps que je mettrai pour me rendre à tel événement.
Évidemment, que ce soit dans Wunderlist ou Timepage, j’inscrit tout ce qui a trait à mon travail : les devoirs ou les contrôles que je donne, ceux que j’ai à préparer…
Quand je dois effectuer une formation pour mes collègues, je leur propose différentes à choisir avec Doodle.
Il faut parfois organiser ce que l’on a dans le ciboulot. Les cartes mentales sont parfaites pour cela. Pour ma part, j’utilise entre autres SimpleMind.
Il faut prendre une décision et vous n’arrivez pas à vous organiser ? Decide Now est fait pour vous. Notez que je m’en sers aussi pour aider les élèves à faire des rédactions.
Se déplacer
C’est assez inconcevable, mais un enseignant se déplace parfois. Depuis que j’ai une vie numérique, c’est même devenu relativement fréquent. Waze me guide, me signale les accidents ou me rappelle que je roule 110 km/h au-dessus de la limite autorisée (just kidding).
Google Maps me sauve la vie à peu près partout, mais surtout dans le métro (en cette période troublée, je n’ose dire que j’adore Uber.
J’ai un train à prendre (et c’est mieux pour les longs trajets pendant lesquels je peux lire ou travailler), j’ai donc l’app de la SNCF. J’aime bien les billets électronique (mon goût pour le zéro papier).
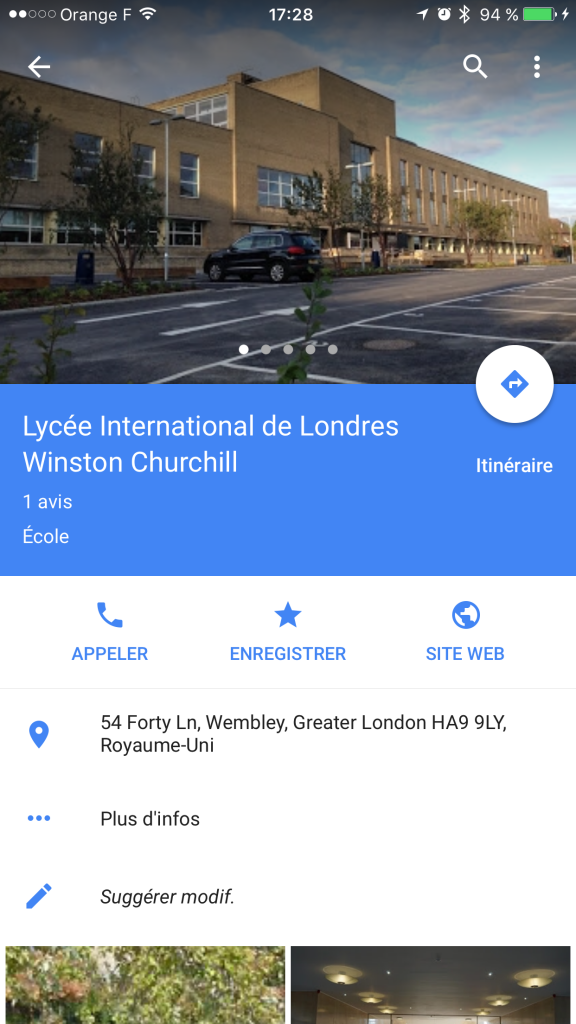
Et quand je me déplace, que ce soit à l’étranger ou en France, j’aime bien avoir quelque avis sur les lieux que je vais fréquenter. J’utilise donc TripAdvisor.
Présenter
Que ce soit en formation ou en classe, je dois souvent présenter des choses (le bon vieux PowerPoint). Pour cela, j’aime bien Keynote, dont les slides peuvent être partagées via iCloud. J’use donc assez des Prezi et autres apps de ce type.
Adobe Slate pour afficher quelques explications en un mini site fait en 3 minutes chrono avec l’effet parallaxe qui va bien, c’est à la mode. Un exemple avec L’Odyssée.
Et puis si vous êtes avec vos élèves et que vous voulez un peu enrichir vos présentations de quiz et autres questionnaires, pensez à Nearpod.
Partager
Pour partager in documents, rédiger à plusieurs, rien ne vaut les apps de Google. J’aime bien, pour cela, Docs. Mais en fait, ce sont toutes les apps de Google qu’il faudrait citer !
Pour partager (y compris en créant un petit réseau local), sauvegarder, consulter aussi, Documents est LA référence. Je peux même me connecter à partir de cette app à la plupart des services de cloud que j’utilise.
Il peut quand même, pour des raisons diverses, être bon d’avoir en plus sous la main les apps Google Drive, huBic, Box ou Dropbox.
Pour partager des fichiers entre iBidules, AirPlay est génial (quand ça veut bien), mais avec des machines un peu anciennes ou d’autres marques, mieux vaut avoir sous la main Instashare.
Pour partager des idées (comme mon plan de formation), je suis vraiment séduit par Padlet. Et pour partager des fichiers (et en discuter, les corriger si ce sont ceux de vos élèves), on a iTunes U. Retrouvez ainsi tout (ou presque) Ralentir travaux.
Corriger
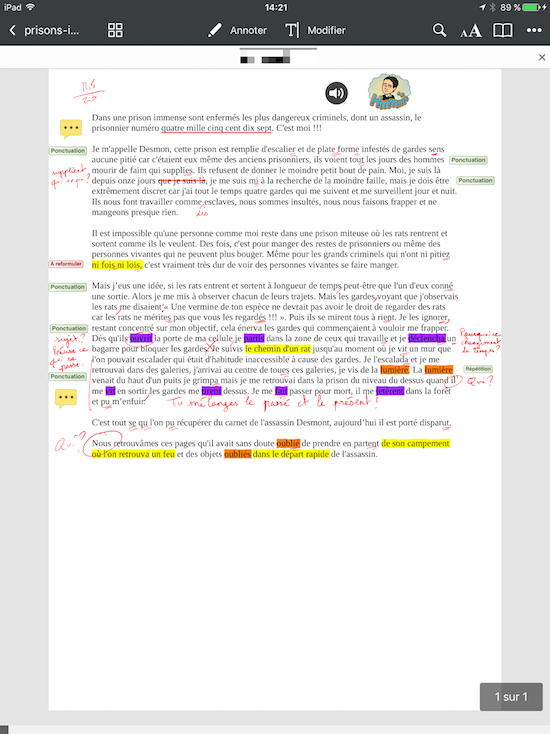
À propos de corriger, les copies numériques de mes élèves (sous forme de PDF) sont annotées, tamponnées et assorties de commentaires audio avec PDF Expert ou Notability.
Insérer des notes lors de la correction d’une copie avec #Documents (cc. @jourde). pic.twitter.com/BRrHxqNjQX
— Yann (@yannhoury)
Quand c’est pour une correction en classe, avec un vidéoprojecteur, j’adore Explain Everything qui peut servir à tellement de choses !
Images
Depuis que je fais un site web, un blog, des ePubs, je travaille énormément avec les images. Je les annote avec Skitch. Je les triture et les modifie avec Pixelmator ou Adobe Photoshop Mix (pour mêler deux photos) ou encore Photogene (j’adore son choix de philactères).
À ce propos, si vous voulez créer une bande dessinée ou un roman photo, ne manquez pas Comic Life 3.
Pour créer quelques jolies compositions (une bannière ou un logo), je choisis Canva.
Mais on peut faire plein de choses avec les images. On peut les faire parler avec PhotoSpeak ou Morfo. C’est génial pour faire parler un personnage historique ou réaliser une petite biographie vivante.
On peut enrichir une image en en rendant certaines parties cliquables afin de faire apparaître ici une information, là une vidéo. Il y a ThingLink pour ça.
Avec Timeline 3D (comme son nom l’indique), on fait de jolies frisés chronologiques 3D.
Et enfin, un peu de GIF dans ce monde de JPG ou de PNG avec GIF Toaster. C’est parfois aussi efficace qu’un petit diaporama bâti en JavaScript.
Le Magicien d’Oz en 6e. 😍 pic.twitter.com/MFguKzgQcQ
— Yann (@yannhoury)
Vidéo
Il n’y a pas que les images fixes, lesquelles peuvent d’ailleurs devenir mobiles. On l’a vu avec Morfo ou PhotoSpeak.
Il peut être assez amusant de recourir à Tellagami pour animer et faire parler un petit personnage qui racontera un point d’histoire ou expliquera une notion.
À propos d’explications, je réalise les miennes en vidéo avec l’indispensable Adobe Voice mais aussi avec VideoScribe Anywhere.
Pour filmer, j’utilise FILMIC Pro qui permet de choisir entre 24 ou 120 FPS. Si on veut faire un journal télévisé, on peut même piloter plusieurs iPad à la fois avec Recolive Multicam. Et pour monter tout cela, il y a naturellement iMovie.
Pour des choses un peu plus originales, il y a iStopMotion dont le nom m’épargne tout commentaire.
Pour créer quelques jolis décors dans sa salle, il y a Green Screen.
Pour faire un théâtre de marionnettes, il y a Puppet Pals HD, qui est un régal à utiliser avec les plus petits.
Pour regarder des vidéos ou mettre des vidéos (et donc avoir sa propre chaîne), on ne présente plus YouTube. En revanche, vous ne connaissez peut-être pas YouTube Creator Studio dont le nom est assez explicite mais que j’utilise surtout pour les statistiques ou lire les commentaires laissés sur ma chaîne.
Pour diffuser vos propres vidéos ou celles que vous avez téléchargées (afin de ne pas dépendre de l’état du réseau), une simple et économique Chromecast fera l’affaire, si votre salle est équipée d’un vidéoprojecteur bien sûr.
Si vous avez quelques formats exotiques qu’Apple réprouve, vous trouverez secours avec Infuse.
Je n’en ai pour le moment qu’une utilisation personnelle, mais je rêve un jour de l’utiliser en classe, c’est Periscope. Peut-être quand on aura commencé notre web TV nous offrirons-nous le luxe de diffuser quelques vidéos en direct.
Pour finir, on a toujours envie d’en apprendre un peu plus, de dénicher un chouette reportage ou de revoir un classique avec Arte. Et puis TED offre plein de conférences qui vous feront considérer l’éducation autrement. Voyez celles de Ken Robinson par exemple.
Musique
Parfois, je travaille en musique, et j’écoute Spotify. Et si je veux les paroles, j’utilise Musixmatch qui s’interface parfaitement avec Spotify. J’écoute aussi la radio avec Radium.
Pour de nombreuses raisons, j’utilise GarageBand : pour enregistrer mes élèves, pour créer des audiobooks, pour faire la bande-son de certaines de mes vidéos… Pour ça, il y a aussi Music maker Jam.
Playing with Garageband. 😃 pic.twitter.com/6UAatAOQqf
— Yann (@yannhoury)
Et comme parfois, je participe au spectacle de fin d’année du collège, je viens avec ma guitare que j’accorde avec GuitarToolkit.
Extension
Je ne saurais terminer cet article sans évoquer les extensions (et aussi les widgets). Ils ont grandement enrichi iOS. Il y a les apps qui intègre une extension et qui ne font que ça comme Crystal qui est un bloqueur de publicité pour Safari. J’aime bien aussi ViewExif qui me permet d’avoir quelques informations sur les images que je trouve via Safari.
Les Widgets (lesquels peuvent être convoqués en faisant apparaître le centre de notifications) apportent également des informations supplémentaires tout en accroissant la productivité. C’est le cas de iMonitor qui me permet de vérifier la gourmandise d’iOS (quantité de RAM utilisée en particulier). Launcher me permet de lancer certaines applications à partir du centre de notifications ou d’effectuer certaines tâches comme commander un Uber, appeler tel contact prédéfini ou lancer tel site…